WEB
705
Facebookページを作成した際に、カバー画像を設定すると思います。
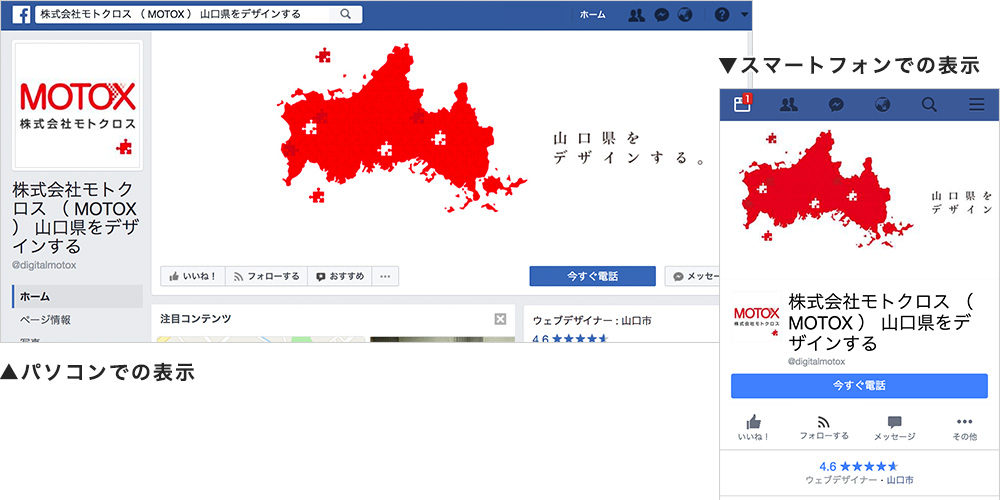
しかし、パソコンでは良い感じに設定できても、スマートフォンでは両端が切り取られてしまい、思うように表示されないことがあります。
そこで!パソコンでもスマートフォンでも、綺麗に表示される最適サイズをご紹介します。
パソコンでの最適サイズ
Facebook公式によると、幅820ピクセルx高さ312ピクセルが最適サイズだとされています。
こんな感じですかね。
スマートフォンでの最適サイズ
一方、スマートフォンでは、幅640ピクセルx高さ360ピクセルが最適サイズだとされています。
先程のパソコンサイズの画像をそのまま使用すると、このようになります。
右側が切れてしまいましたね!!!
スマートフォンのサイズを基準にしてみる
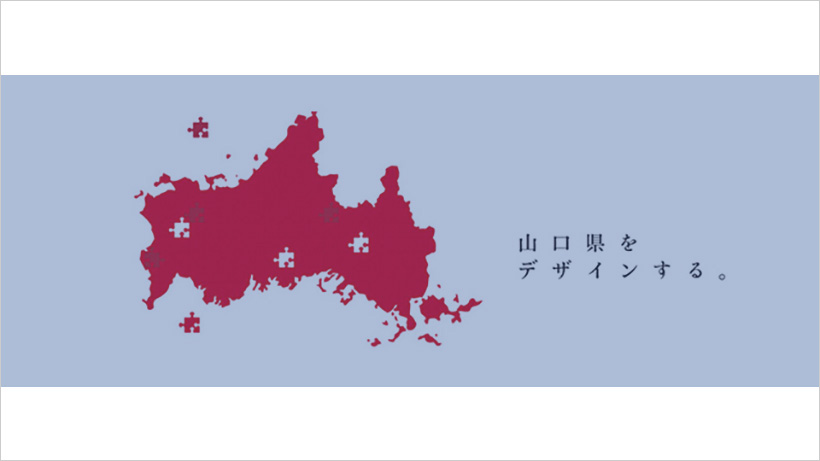
まず、幅640ピクセルx高さ360ピクセルで画像を作成します。
その画像をそのまま幅820ピクセルに引き伸ばしてみると…
幅820ピクセルx高さ461ピクセルになります。
そして上記の青い部分が、PCで表示される幅820ピクセルx高さ312ピクセルのサイズになるということなのです。
青い部分に収まるように画像のレイアウトを考えればOKです。
というわけで、パソコンでもスマートフォンでも綺麗に表示される最適なサイズは、
幅820ピクセルx高さ461ピクセル!!
(2017年6月14日時点。Facebook側で仕様が変わる可能性は大いにあります。)
より魅力的なカバー写真を設定して、集客アップにつなげましょう!
カバー画像やFacebook広告等、制作いたします
株式会社モトクロスでは、Facebookカバー画像や広告などの制作も承っております。
もちろん、FacebookだけでなくTwitterやGoogle広告なども対応可能です!
お気軽にご相談ください(^o^)♪








 DADA
DADA






